Analysing the Prototype
The narrative was created using Flash. This allowed me to create the story using animations as opposed to being restricted to a series of stills. The initial idea was to turn a single flash animation into a .sfw movie, however I struggled to find a way to include a shockwave file onto a Hotglue page. To be able to use Flash the movie had to be broken down into several smaller animations and the exported as GIFs which were separated onto different webpages. This meant that any actionscript that had been used would not be included when converting to a .gif, in order to retain interactivity in the story links were created in the Hotglue pages above the animations, which is not ideal as it means the links are active all the way through the clip rather then at selected times.


Making the digital narrative accessible over Hotglue has meant that there have been restrictions to the final outcome. Because the story had to be split up into a series of GIFs its location also had to be split over a number of pages rather than having a single location, which would have simplified the process of correcting and making changes to the text. Another problem was that in using GIFs the quality of the images were reduced, in order to show moving images the objects end up having a grainy quality. One final issue I had was that the animations would run as intended on Firefox, but when users tried them on other browsers (safari and chrome) the motion was shaky and slow.

(left)
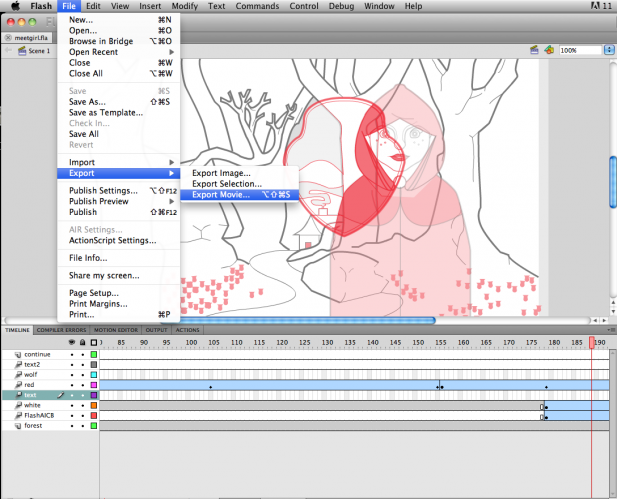
A screenshot of one of the animations in Flash and how to create a gif in the program (file_export_export movie_ animated GIF format).
(right)
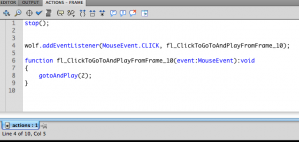
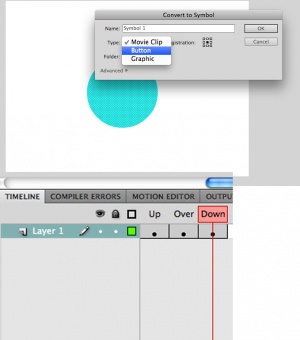
These images show how to make a button in Flash that can change colour and size when the mouses position to the button changes. It can also be used to create breaks in the movie by stopping it until the button has been pressed.
Limitations
(above right)
While creating the visuals for the narrative I used a pallet of 5 colours. I chose to be restrictive because it allowed me to create a greater deal of contrast for each of the characters. While Red Riding Hood is present in the story the use of red can be found in the scene and while the Wolf is shown the colour cyan is used. Both of the colours are used when both characters are shown.
(below right)
The second option page shows a grey spinning image. This is there to represent what would be another path, however it has not been created so was made grey rather than red to show that it is not active.
(above)
This flow chart shows how the scenes were split onto a series of pages. There are more frames than the original storyboard because the option clips needed to be separated from the main story pages.